
The “Page Experience” update, scheduled to begin rolling out mid-June will focus on what Google calls the “Core Web Vitals”, which are three metrics used to test your website’s load-time.
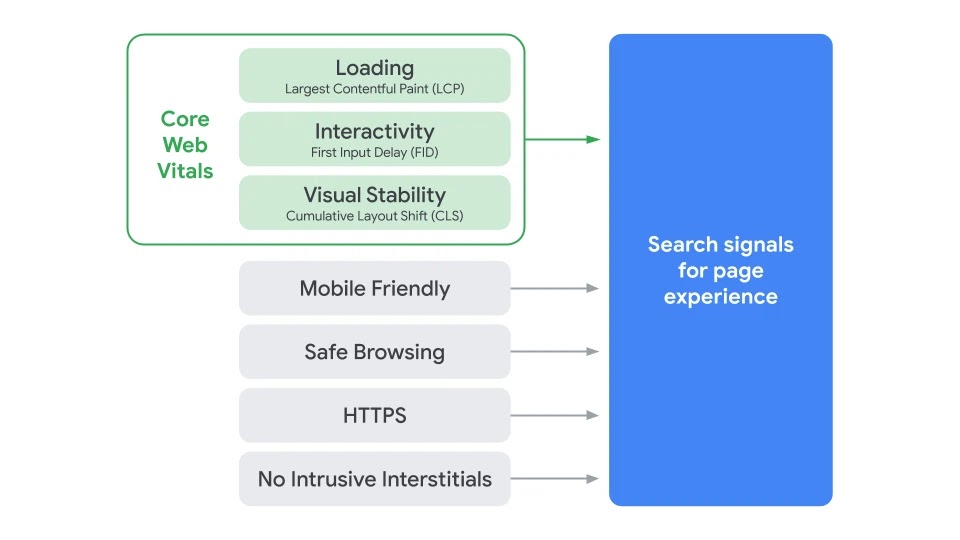
The Core Web Vitals metrics are made up of your website’s Largest Contentful Paint, Total Blocking Time, and Cumulative layout shift.
These metrics assess how quickly your main page’s content loads, how quickly the user can interact with the website, and if the page shows an unexpected visual layout shift (which can contribute to a poor user experience).
How will this new update impact your Google Ranking?
Google states that having a Good score on your Core Web Vitals metrics can lead to an increase in ranking.
”Pages that receive a score of “good” on Core Web Vitals are achieving an aspirational level of user experience, and might get a boost in the page experience component of ranking, provided other components of the page experience signal (HTTPS, mobile-friendliness, etc) are deemed OK.”
Google also states that in the event that sites have similar content, the Page Experience will become more important in terms of ranking.
“A good page experience doesn't override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.”
See the full answer from Google here: https://support.google.com/webmasters/thread/104436075/core-web-vitals-page-experience-faqs-updated-march-2021?hl=en
How to test your website’s Core Web Vitals
There are six tools offered by Google that you can use to test your website’s Core Web Vitals.
