Core Web Vitals
Real User Monitoring setup + clear list of fixes to pass Core Web Vitals.
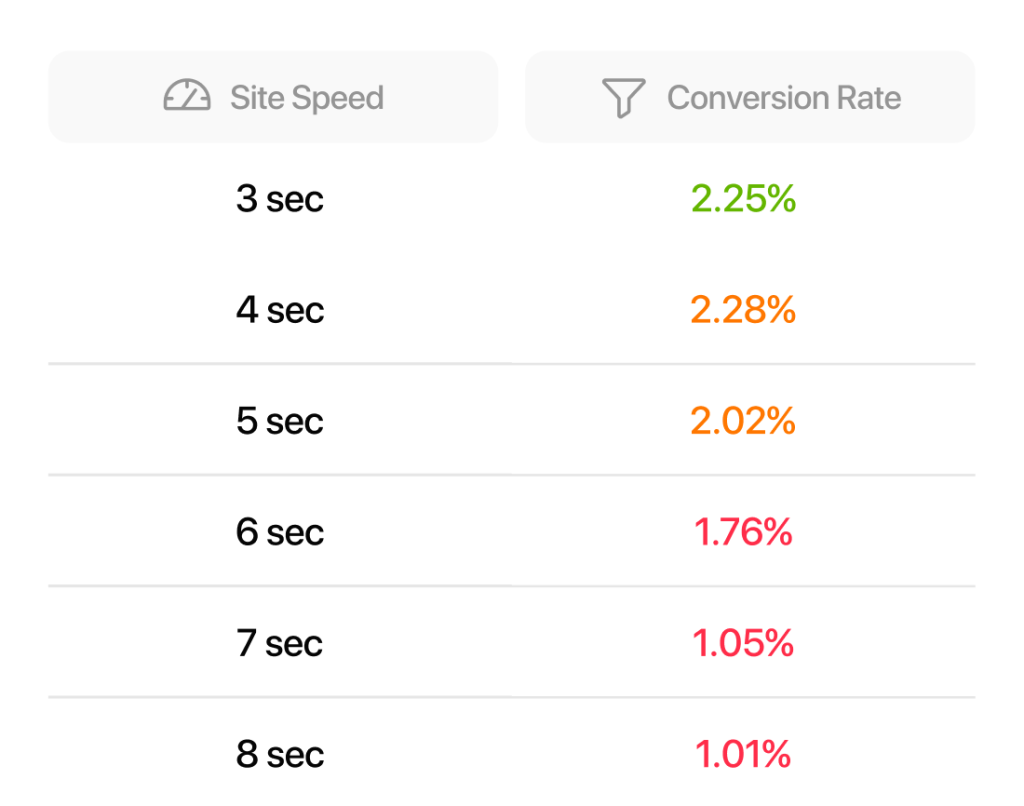
PageSpeed Matters helps you pass Core Web Vitals (LCP, INP, & CLS) with real website speed optimizations, beyond plugins and quick fixes, to improve conversions and revenue.





The Process
We clone your website to a secure staging server. This lets us test, optimize, and validate everything without touching your live site.
We complete a standard site optimization, targeting improvements that help improve Core Web Vitals.
We refine your site’s performance over several weeks, making sure Core Web Vitals consistently pass in real-world field data.
We use tools like Request Metrics to capture Real User Monitoring data. Any regressions or broken functionality are resolved before going live.
Once approved, we migrate all staging optimizations to your live site. You receive detailed documentation of every change for full transparency and future reference.
Yes, we frequently collaborate with in-house teams, providing detailed recommendations or handling implementation directly while keeping everyone aligned.
No, you don’t. We can optimize your existing website. A redesign is only recommended if your theme or codebase is fundamentally outdated, and the choice is always yours.
Yes. While we often work with larger companies, we also help small businesses maximize ROI through faster websites.
No one can guarantee a #1 ranking on Google. What we do provide is a faster, more stable website that passes Google’s Core Web Vitals and can make your SEO content perform its best.
We only use the credentials needed for optimization, never store sensitive data unnecessarily, and remove access after project completion.
Most projects take one to two weeks for initial standard improvements, with Core Web Vitals tuning continuing over two to six additional weeks as needed.
Our optimizations are permanent as long as you or your team don’t introduce unnecessary elements that slow the site. We also provide documentation so fixes aren’t lost.